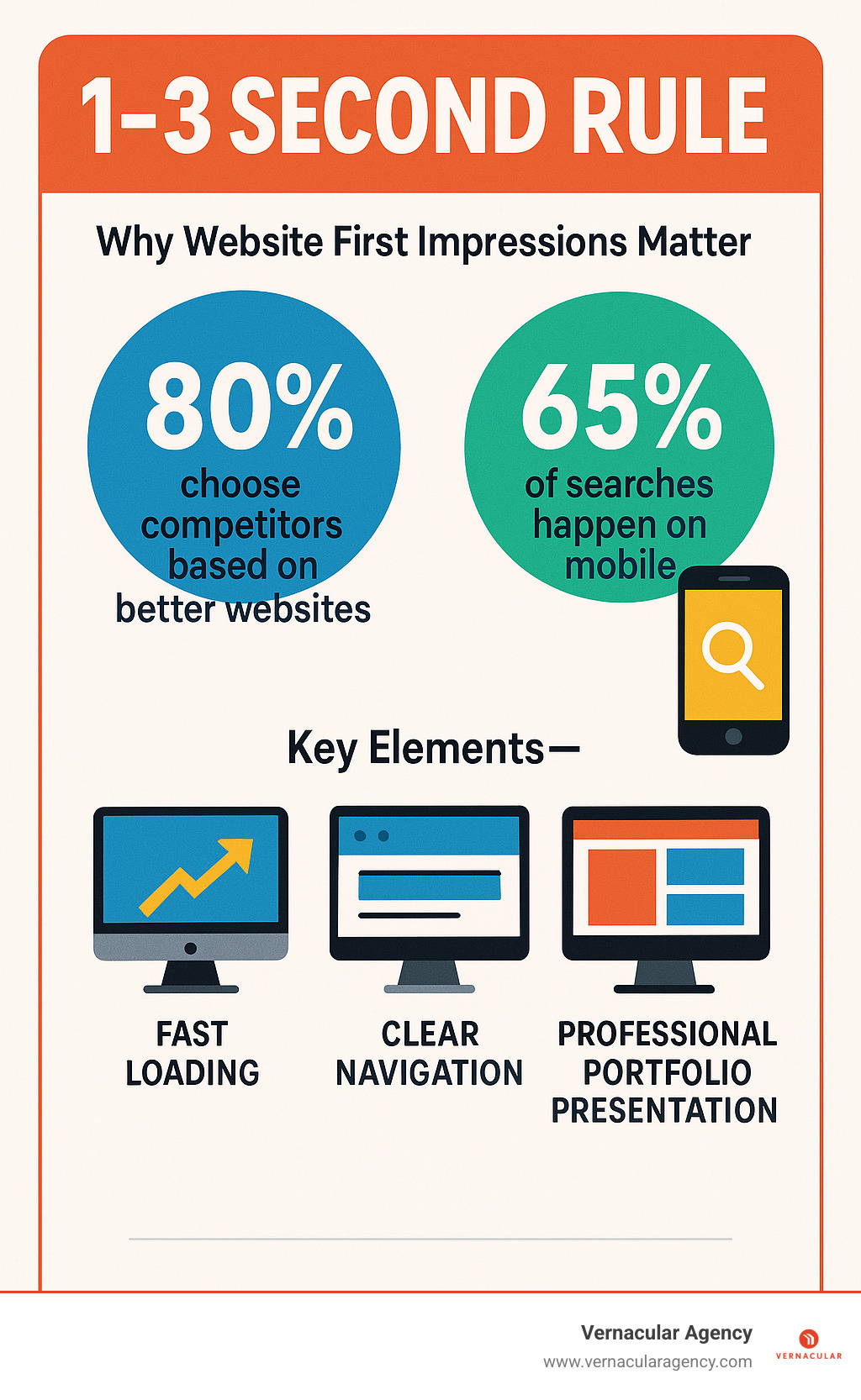
Website design for architects and engineers is more than just aesthetics - it's about building trust, showcasing expertise, and converting visitors into clients within seconds. Your firm has just 1-3 seconds to differentiate itself from competitors when potential clients land on your website.
Key elements that make architect and engineer websites effective:
The stakes are high. Research shows that 80% of people choose one company over another based on having a better website. When your potential clients are making million-dollar project decisions, your digital presence needs to reflect the same level of professionalism and attention to detail as your architectural or engineering work.
Unlike generic business websites, architect and engineer sites must balance technical complexity with visual storytelling. You need to showcase intricate projects while making your services understandable to clients who may not have technical backgrounds.
I'm Rebecca Falzano, Creative Director with nearly 15 years of experience in content creation and design, including specialized website design for architects and engineers who need to translate complex technical expertise into compelling digital experiences.

Explore more about website design for architects and engineers:- architects online
Website design for architects and engineers requires a completely different approach than typical business websites. Why? Because you already understand good design principles, functional aesthetics, and the importance of getting details right.
When 89% of people say website aesthetics directly influence their purchasing decisions and 96% believe businesses should prioritize investing in their website, your digital presence becomes a critical business asset that can make or break project opportunities.
The real challenge isn't creating something that looks pretty. It's simplifying complex services without losing credibility. Your firm needs to communicate sophisticated engineering solutions or groundbreaking architectural concepts to clients who may not have technical backgrounds.

Professional credibility tops the list - your website serves as immediate proof of your expertise and attention to detail. Before they ever meet you, clients are evaluating whether you can handle their million-dollar project based on how well you handle your own digital presence.
Project complexity communication becomes crucial here. Your portfolio needs to tell the story of technical work through compelling imagery and clear case studies.
Trust building happens through authentic testimonials, team credentials, and detailed project outcomes. When clients can see your track record and hear from satisfied customers, they're more likely to trust you with their own projects.
The research backs this up: 80% of people choose one company over another because it had a better website. In architecture and engineering, where projects involve significant investments and long-term partnerships, this statistic becomes even more critical.
Every architecture and engineering firm has a story worth telling. Your unique culture, approach, and expertise set you apart in ways that go far beyond technical capabilities.
Culture showcase means highlighting your firm's values, work environment, and team dynamics. Clients don't just hire technical skills - they hire people they want to work with for months or years on complex projects.
Process transparency builds confidence by explaining how you approach projects from initial concept through final completion.
Differentiation becomes essential in a crowded market. Your website needs to clearly communicate what makes your firm unique, whether it's your sustainable design approach, innovative engineering solutions, or collaborative client process.
The most successful architecture and engineering websites prove that everything potential clients have heard about the firm is true. When your best clients value great design, your website becomes a reflection of the quality and attention to detail they can expect from your services.
Think of your website as the digital equivalent of your most important project presentation. Every element needs to serve a purpose, work seamlessly together, and create an experience that reflects your professional standards.
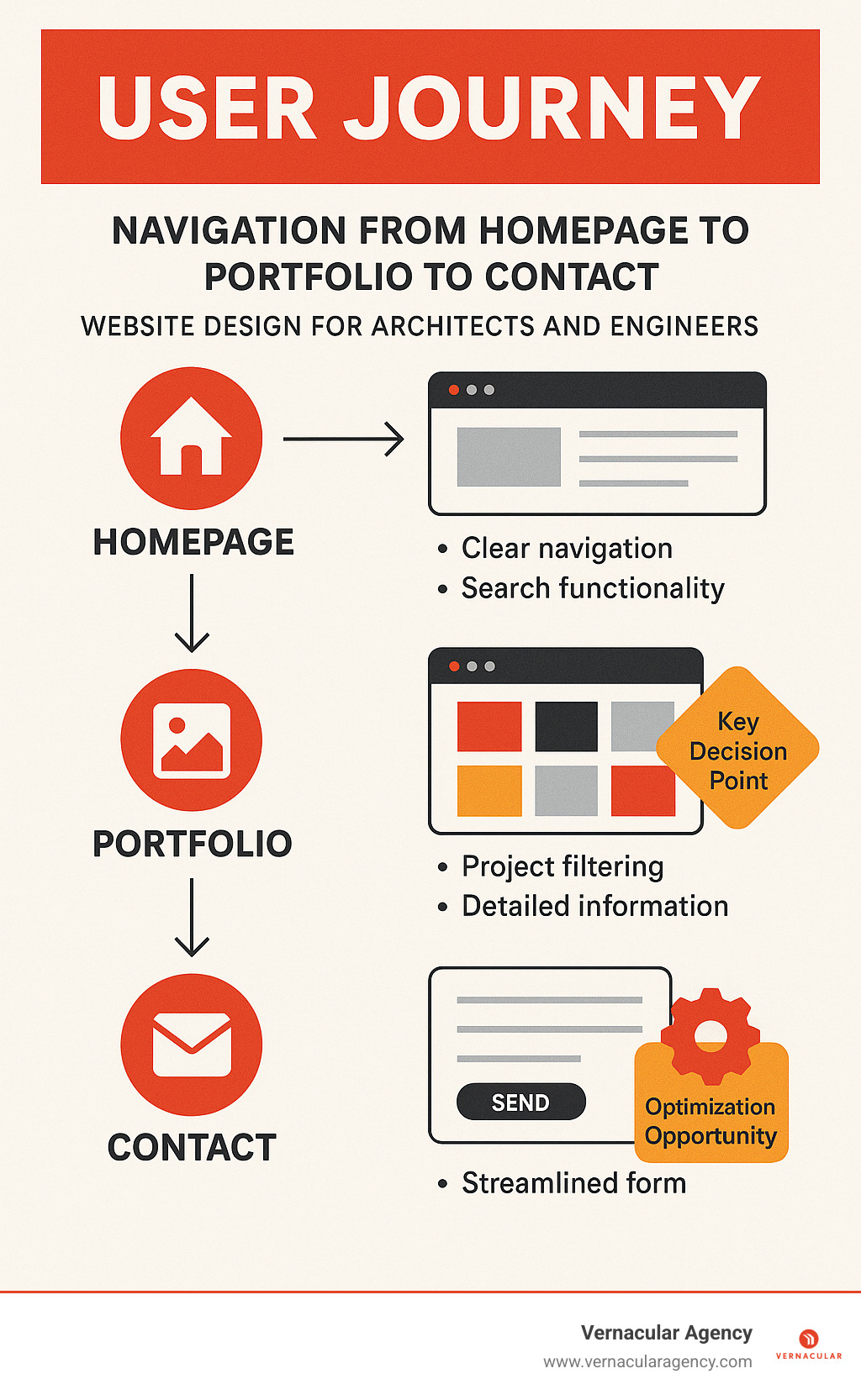
The hero showcase is your first chance to make an impression. Choose your absolute best project imagery here, because visitors decide within seconds whether to explore further or click away.
Your high-resolution gallery functions as your digital portfolio, but it needs to be more than a simple photo dump. Professional photography that captures both technical precision and aesthetic appeal tells the story your words can't.
Project filters might seem like a technical detail, but they're actually a user experience game-changer. When potential clients can quickly find projects similar to what they're planning, they're more likely to see themselves working with you.
The art of clear service descriptions lies in translating technical expertise into language that makes sense to everyone. Your clients aren't necessarily engineers or architects themselves, but they need to understand what you do and why it matters.
Team biographies build the human connection that often determines who gets hired. People want to know who they'll be working with, especially on projects that might span months or years.
Fast loading speeds become critical when you're showcasing high-quality project photography. We recommend keeping images under 1500 pixels maximum - this maintains visual impact while preventing frustrating delays.
Your responsive grid layouts ensure your carefully curated portfolio looks professional whether someone's browsing on their phone or reviewing your work on a desktop. With mobile traffic dominating, this isn't optional anymore.
ADA compliance reflects the same attention to accessibility that good architects and engineers bring to their physical projects. Following WCAG guidelines ensures everyone can experience your work.
Strategic calls-to-action guide visitors toward the next logical step, whether that's scheduling a consultation, downloading a project guide, or simply picking up the phone.
Analytics integration gives you the data to understand how people interact with your site, which projects generate the most interest, and where potential clients might be getting stuck.
| Must-Have Elements | Nice-to-Have Features |
|---|---|
| Portfolio gallery | 360° virtual tours |
| Contact information | BIM file viewers |
| Service descriptions | Interactive project maps |
| Mobile responsiveness | Video testimonials |
| Fast loading speeds | Blog/news section |
| SEO optimization | Newsletter signup |
| Team profiles | Awards showcase |
Beyond the basics, certain features can lift your website design for architects and engineers from functional to exceptional.
Portfolio sliders with smooth transitions let visitors browse your work without feeling overwhelmed. Interactive maps showing your geographic reach help potential clients understand your experience in their area.
BIM viewer integration appeals to technical audiences who want to dive deeper into your process. Testimonials work best when they reference specific projects and outcomes rather than generic praise.
Detailed case studies that walk through challenges and solutions demonstrate your problem-solving approach - often more valuable than just showing the finished product.
The goal is creating a digital experience that feels as thoughtful and intentional as your architectural or engineering work. Every element should earn its place by either showcasing your expertise, building trust, or guiding visitors toward working with you.
For more insights on creating effective digital presence, explore our Website Design for Architects guide and learn about our comprehensive Web Development services.
When you're designing websites for architecture and engineering firms, the magic happens when beautiful design meets practical functionality. Your portfolio isn't just a collection of pretty pictures - it's your most powerful sales tool.
The best website design for architects and engineers starts with minimal layouts that breathe. Think of your website like one of your architectural spaces - you wouldn't cram every room full of furniture, would you? Strategic whitespace lets your project imagery command attention without overwhelming visitors.
Large typography and clear visual hierarchy guide visitors through your story naturally. Your headings should be bold enough to scan quickly, while your body text needs to be readable on everything from desktop monitors to smartphones.
Micro-animations and smooth transitions can add that extra polish that sets your site apart. We're talking about subtle movements - maybe your cursor changes when hovering over project images, or navigation menus slide in smoothly. These details create those delightful moments that make visitors remember your site.
Progressive content loading becomes crucial when you're dealing with high-resolution project photos. Nobody wants to wait 30 seconds for your beautiful building photos to appear. Smart loading techniques make your site feel fast even when it's packed with visual content.
The real game-changer is tag-based search and filtering. When you've got dozens or hundreds of projects, visitors need to find what's relevant to them quickly. A residential client doesn't want to scroll through commercial projects to find your house designs.


The secret sauce is finding that perfect balance between visual impact and practical functionality. Award-winning architecture websites prove you don't have to choose between stunning visuals and fast performance.
Virtual walkthroughs and 360° tours can absolutely set your firm apart, but they need to be done right. There's nothing worse than clicking on a virtual tour only to watch a spinning loading wheel for two minutes.
Immersive media that actually works starts with smart compression. Your 360° images and videos need to load quickly without looking pixelated. Always provide fallback options for visitors with slower internet connections.
Navigation controls might seem obvious, but you'd be surprised how many virtual tours trap visitors in an endless spinning room with no clear way out. Include intuitive controls and obvious exit points.
Remember the 1500-pixel rule for web images - this applies to your gallery images too. Progressive JPEG loading helps large galleries feel snappy, while lazy loading means visitors don't wait for images they might never scroll to see.
Creating websites that work beautifully for everyone while loading lightning-fast isn't just nice to have - it's essential for modern website design for architects and engineers. WCAG guidelines provide your roadmap for inclusive design.
Accessibility starts with the details most people never notice. Every project photo needs descriptive alt text - not just "building photo" but "three-story modern office building with glass curtain wall and landscaped courtyard." Screen readers depend on these descriptions.
Keyboard navigation matters more than you might think. Some visitors can't use a mouse, so every interactive element needs to work perfectly with just keyboard commands. Color contrast becomes critical too, especially when overlaying text on project photos.
Performance optimization works hand-in-hand with accessibility. Lazy loading helps images load smoothly without creating jarring jumps in your layout. Content Delivery Networks (CDNs) ensure your high-resolution portfolio loads quickly whether someone's viewing from Maine or California.
CSS and JavaScript minification might sound technical, but it's like cleaning up your code's closet - everything runs smoother when there's less clutter. These optimizations happen behind the scenes, but they create the fast, smooth experience that keeps potential clients exploring your portfolio.
Your website needs to work perfectly on phones and tablets because 65% of Google searches and web activity now happen on mobile devices. This isn't just about user experience anymore - Google actually uses mobile optimization as a ranking factor when deciding which websites to show first in search results.
Think about it: when someone needs an architect or engineer, they're often searching on their phone while walking through a property or sitting in a meeting. If your site doesn't load quickly or looks broken on mobile, you've lost that potential client before they even see your work.
Keyword mapping and content strategy form the foundation of good SEO for architecture and engineering firms. You need to research what your ideal clients actually search for, then weave those terms naturally throughout your site. Focus on location-based keywords like "architects in Portland" or "structural engineers Boston," along with service-specific terms and project types that match your expertise.
Schema markup implementation might sound technical, but it's basically a way to help search engines understand your content better. This structured data tells Google exactly what your business does, where you're located, and what projects you've completed. It's like giving search engines a detailed map of your website.
Your internal link architecture should connect related projects, services, and team pages in a way that makes sense to both visitors and search engines. When someone views a residential project, link to similar homes or the team member who led that work. This helps people explore your site naturally while showing search engines how your content relates to each other.
Image optimization becomes crucial for website design for architects and engineers because your portfolio images are often the heaviest elements on your site. Every project photo needs descriptive alt text, compressed file sizes, and filenames that include relevant keywords. Instead of "IMG_1234.jpg," use "downtown-office-building-renovation-portland.jpg."
Technical performance directly impacts your search rankings because Google prioritizes loading speed as one of its top ranking factors. This means compressing CSS and JavaScript files, optimizing server response times, and ensuring your site meets Google's Core Web Vitals standards. Fast-loading websites don't just rank higher - they convert more visitors into clients.
For comprehensive guidance on improving your search presence, explore our SEO Strategies for Architects. You can also see an excellent example of launch-ready mobile implementation at J.L. Richards & Associates.
We see the same mistakes over and over again, and they're all easily preventable. The most damaging issues usually come down to slow-loading images from uncompressed portfolio photos, hidden contact information that makes it nearly impossible for potential clients to reach you, and missing HTTPS security that browsers now flag as unsafe.
Ignoring local SEO can be particularly costly for architecture and engineering firms since most of your work happens within specific geographic areas. Make sure your Google My Business profile is complete and accurate, and include location-specific optimization throughout your site content.
Other common problems include orphan pages that aren't properly linked or indexed, outdated project portfolios showing work from many years ago without recent examples, and unclear service descriptions full of technical jargon without plain-language explanations. Your website should make it easy for potential clients to understand what you do and how to hire you.
The mobile experience deserves special attention because poor mobile layouts can instantly frustrate visitors who are trying to view your projects on their phones. Test your site regularly on different devices to make sure everything works smoothly across all screen sizes.
Your website should function as a 24/7 marketing machine that generates qualified leads and nurtures potential clients through the decision-making process.
Lead Generation Strategies:
Lead magnets and gated content - Offer valuable resources like design guides, project checklists, or industry reports in exchange for contact information. These should address common client questions and demonstrate your expertise.
Strategic contact forms - Design forms that capture the right information without being overwhelming. Include project-specific fields that help you qualify leads and prepare for initial conversations.
Appointment booking integration - Make it easy for potential clients to schedule consultations directly through your website. This reduces friction in the sales process and shows you value their time.
Content marketing through blogging - Regular blog posts that answer client questions, showcase expertise, and improve SEO performance.
Ongoing Website Maintenance:
Content Management System training - Ensure your team can update content, add new projects, and maintain accuracy without technical assistance.
Regular website audits - Quarterly reviews of performance, broken links, outdated content, and security updates.
301 redirect strategy - Proper handling of URL changes to preserve SEO value and user experience.
Performance monitoring - Ongoing tracking of site speed, mobile usability, and search engine rankings.
For comprehensive support with content strategy and creation, explore our Content Creation & Creative Direction services.
Simple oversights can undermine an otherwise professional website. Here are quick fixes for common issues:
Easy Updates:- Outdated copyright dates - Update footer information annually- Broken internal and external links - Regular link checking and updates- Non-responsive PDF documents - Ensure downloadable files work on mobile devices- Missing meta descriptions - Add compelling descriptions for all pages- Inconsistent contact information - Verify phone numbers, addresses, and email addresses across all pages
Content Maintenance:- Stale project portfolios - Add recent work and remove outdated examples- Inactive social media links - Update or remove social media connections you don't maintain- Generic placeholder text - Replace template content with firm-specific information- Missing team updates - Keep staff bios current with recent projects and credentials
Let's address the most common questions we hear from architecture and engineering firms about their web presence. These answers come from years of working with professional services firms who need websites that work as hard as they do.
Think of your website like your office space - it needs regular tidying and occasional major renovations. Website design for architects and engineers requires a strategic approach to updates that keeps content fresh without constant overhauls.
Your content should breathe with your business rhythm. Monthly updates work well for blog posts and project completions - these small additions keep your site active and give visitors reasons to return. Quarterly refreshes handle the bigger stuff like new portfolio pieces, team changes, and service updates.
Annual maintenance covers the housekeeping details that matter more than you'd think. Update those copyright dates, refresh contact information, and add any new awards or certifications your team has earned. These details signal that your firm pays attention to the small things.
The big question is when to do a complete design overhaul. Most successful firms refresh their entire website every 3-5 years. Technology moves fast, and what looked cutting-edge five years ago might feel dated today. Plus, your firm evolves - new services, different markets, expanded capabilities all deserve to be showcased properly.
Here's where many architecture websites stumble - gorgeous project photos that take forever to load. The sweet spot for website design for architects and engineers is compressing images to about 1500 pixels maximum width. This gives you crisp, professional-looking photos without the painful loading delays.
Lossless compression is your friend here. You can dramatically reduce file sizes while keeping the visual quality that showcases your work properly. Most people view your site on phones and tablets, so those massive high-resolution files aren't necessary for web display.
Don't forget the alt text for every project photo. This helps with accessibility and SEO, plus it's just good practice. Describe what's in the image - "Modern glass office building with sustainable landscaping" tells both search engines and screen readers what they're looking at.
JPEG works best for photographs, while PNG handles graphics with transparency better. The goal is finding that balance between visual impact and fast loading - because a beautiful photo that takes 10 seconds to appear isn't helping anyone.
WordPress remains the gold standard for professional services firms, and there's good reason for its popularity. The flexibility it offers lets you create custom post types for projects, team bios, and case studies. You're not stuck with generic blog layouts when you need to showcase complex technical work.
The SEO capabilities built into WordPress (especially with the right plugins) help your firm get found by potential clients. You can optimize every page, manage meta descriptions, and create the kind of internal linking structure that search engines love.
Portfolio management becomes much easier with WordPress. You can create advanced galleries, add filtering options, and organize projects in ways that make sense for your visitors. Whether someone wants to see all your healthcare projects or everything you've done in a specific city, good organization makes their search effortless.
Headless CMS options work well for firms with specific performance requirements or unique functionality needs. These systems separate content management from display, giving developers more control over speed and user experience.
For smaller firms with straightforward needs, all-in-one platforms can provide simpler solutions without the complexity of full WordPress installations. The key is matching your platform choice to your firm's size, technical comfort level, and growth plans.
First impressions online now decide who wins million-dollar projects. When 80% of prospects pick the firm with the better website, "good enough" simply isn’t. A thoughtful website design for architects and engineers must do three things fast: build trust, show expertise, and prompt action.
Mobile-friendly layouts and compressed, 1500-pixel images keep 65% of visitors engaged on their phones. Clear, jargon-free service pages explain why your team is the right fit, while SEO and accessibility ensure those pages can actually be found and used by everyone. Together, these elements create a seamless digital experience that mirrors the care you bring to every drawing set or specification.
At Vernacular Agency, we combine creative storytelling with technical precision so your website works 24/7—showcasing your best projects, attracting the right clients, and supporting your long-term growth. Ready for a site that matches your professional standards? Explore our comprehensive Web Development Services and let’s build a digital presence worthy of your expertise.